Seitenleiste
Inhaltsverzeichnis
Raspberry als Dokuwiki-Server Teil 4
Dokuwiki-Server anpassen
Letztes Update 2020/11/23 19:07
Anpassen des Dokuwiki-Servers
Die Anpassungen wurden im Laufe der Zeit vorgenommen und werden nach Bedarf erweitert.
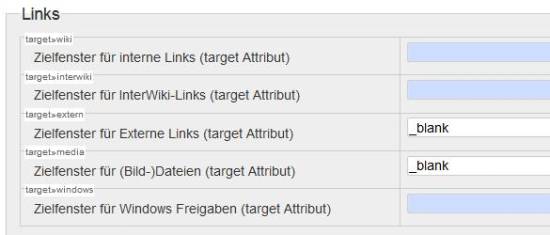
Medien in neuem Tab öffnen
Konfigurationsmanager starten (Admin/Konfiguration). Im Konfigurationsteil Links bei den gewünschten Targets _blank eintragen
Nicht das Speichern der Einstellungen vergessen!
Akronym einfügen
Ein Akronym bedeeutet bei Dokuwiki, dass eine eingetragene Abkürzung wie HTML oder DNS beim Kontakt mit dem Mauszeiger erklärt werden.
Falls eigene Erweiterungen gewünscht sind, so können diese in der Datei
/dokuwiki/conf/acronyms.conf
eingetragen werden.
Breite der Fenster ändern
Die Fensterbreite des Hauptfensters und bei einigen Templates auch der Sidebar kann in der … /dokuwiki/lib/tpl/[template]/style.ini geändert werden. Das ist vor allem interessant, wenn vom Defaultplugin auf ein anderes gewechselt wird und der Seitenaufbau nicht mehr so aussieht, wie man es gewohnt ist. Prinzipiell können diese Werte auch in der Administration/Einstellungen fürs Template-Design eingestellt werden, beim 20Cones Template kommt es aber zu unerwarteten Einstellungen des Designes nach dem Speichern.
Bei meiner Installation von 20Cones wurden die folgenden Einstellungen vorgenommen:
sudo nano /mnt/ssd/www/html/dokuwiki/lib/tpl/20cones/style.ini
; site and sidebar widths __site_width__ = "1200px" ; @ini_site_width __sidebar_width__ = "210px" ; @ini_sidebar_width
Die Werte können auch in Prozent angegeben werden, ist aber hier noch nicht ausprobiert worden. Z.B.:
__site_width__ = "90%"
Quelle: Breite und anderes ändern ![]()
Eigene Smileys
 DokuWiki kann Text-Smileys in grafisch äquivalente konvertieren, d.h., die Grafik sollte 15px hoch sein. Die default Icons und die benutzerdefinierten Icons werden automatisch in der Smiley-Auswahl der Symbolleiste angezeigt.
DokuWiki kann Text-Smileys in grafisch äquivalente konvertieren, d.h., die Grafik sollte 15px hoch sein. Die default Icons und die benutzerdefinierten Icons werden automatisch in der Smiley-Auswahl der Symbolleiste angezeigt.
Die default Smiley Images werden im Verzeichnis lib/images/smileys/ gespeichert und in der Datei conf/smileys.conf konfiguriert. Wiki-Admins können ihre eigenen Smileys konfigurieren.
Um eigene Smileys hinzuzufügen und upgradesicher zu speichern, sollten diese nicht mit den default Smileys aus dem Dokuwiki-Paket gemischt werden.
Dazu im Ordner /smileys/ einen Ordner /local anlegen
/dokuwiki/lib/images/smileys/local
und in diesen Ordner die neuen Images kopieren: ![]()
![]()
![]()

![]()
![]()
Eine Configdatei im Ordner /conf anlegen
/dokuwiki/conf/smileys.local.conf
und diese Einstellungen eintragen. Natürlich dann die eigenen. In diesem Fall sind das die Dateien icon_aut.gif und icon_brit.gif
# Eigene Smileys # Der Pfad der *.gif's sind relativ zum Smileys directory lib/images/smileys/ zu sehen # TEXT_TO_REPLACE FILENAME_OF_IMAGE # :d: local/icon_aut.gif :e: local/icon_brit.gif
- Es wird empfohlen, den Ersetzungstext in Doppelpunkten einzuschliessen.
- Die Zeichen # und $ dürfen nicht verwendet werden.
- Falls das neu angelegte Icon nicht in der Auswahlliste der Toolbar zu sehen ist, was vermutlich passiert, so muss der Cache neu angelegt werden. Im einfachsten Fall als Administrator die Konfiguration aufrufen und neu Speichern. Eventuell eine unwichtige Einstellung vornehmen, die Konfig speichern und die Änderung wieder zurücknehmen.
- Eine weitere Möglichkeit wäre, das Konfigurationsfile
conf/local.phpmit einem Editor aufrufen und mit einem neuen Zeitstempel wieder speichern.
 Falls alle Einstellungen richtig vorgenommen wurden, sollte die Smiley Anzeige der Toolbar, so wie links abgebildet, angezeigt werden.
Falls alle Einstellungen richtig vorgenommen wurden, sollte die Smiley Anzeige der Toolbar, so wie links abgebildet, angezeigt werden.
Eigenes Logo
Der Pfad, in dem das Logo gespeichert ist, lautet:
IP-Adresse-des-Wiki/dokuwiki/lib/tpl/dokuwiki/images/logo.png
Das originale Logo löschen oder umbenennen und das Eigene einfügen. Die Auflösung des Logo ist 64 x 64 Pixel.
Eigenes Favicon
Das favicon.ico ist eine Grafik, welche im Browser und bei Lesezeichen angezeigt wird.
Die in DokuWiki verwendete Standardeinstellung des favicon.ico enthält 8-Bit-PNG-Bilder mit den Abmessungen 16x16px, 32x32px und 48x48px.
DokuWiki verwendet favicon.ico aus dem Verzeichnis /Dokuwiki/lib/tpl/images, um das für Opensearch verwendete Bild zu generieren.
Benutzerdefinierte Favicons
Wenn Sie das standardmäßige DokuWiki-favicon.ico durch eine eigene Grafik ersetzen möchten, können Sie es an einer der folgenden Stellen platzieren:
- dem Web Root (/www)
- im Root des DokuWiki-Verzeichnisses
- in DokuWiki/data/media ⇒ bevorzugt
- in DokuWiki/lib/tpl/dokuwiki/images
Standardmäßig hat DokuWiki eine Datei favicon.ico in DokuWiki/lib/tpl/dokuwiki/images.
Weitere Info auf der DokuWiki.org Seite.
Verwendete Icons
Die Icons sind im Arbeitsraum :icons: (/data/media/icons) abgelegt. Die angezeigte Größe ist ?20.
FOOTER ändern
In der Datei
/mnt/ssd/www/html/dokuwiki/lib/tpl/dokuwiki/tpl_footer.php
sind die am unteren Rand angebrachten Buttons für z.B. Donate, PHP, etc. definiert. Um eigene Buttons für z.B. einen Link zu einem Impressum anzubringen, muss diese Datei nach folgendem Schema editiert werden:
sudo nano /mnt/ssd/www/html/dokuwiki/lib/tpl/dokuwiki/tpl_footer.php
- tpl_footer.php
<a href="http://IP-Adresse/dokuwiki/doku.php?id=impress" title="Impressum" <?php echo $target?>><img src="<?php echo tpl_basedir(); ?>images/button-impress.jpg" width="80" height="15" alt="Impressum" /></a>
Den Button  mit einem Grafikprogramm mit der Größe 80×15 pixel erstellen und in das Verzeichnis
mit einem Grafikprogramm mit der Größe 80×15 pixel erstellen und in das Verzeichnis
/mnt/ssd/www/html/dokuwiki/lib/tpl/dokuwiki/images
kopieren.
Signatur
Im Konfigurationsmanager / Darstellung / Signatur Folgenden Eintrag vornehmen:
''**Letztes Update @DATE@**''\\ \\
Nach der Änderung nicht das Speichern am Ende der Seite vergessen!
Die Signatur sieht nach dieser Einstellung aus wie folgt:
Letztes Update 2020/11/22 20:56
Weitere Info bei dokuwiki.org und php.net.
Neues Template installieren
Das 20Cones Template hat eine in html codierte Topbar. Eine Sidebar ist an der rechten Bildschirmseite angeordnet, falls gewünscht.

Die Topbar ist in der Datei ../dokuwiki/lib/tpl/20cones/topbar.html definiert. Alle Grafiken und Icons der Topbar sind im Verzeichnis ../dokuwiki/lib/tpl/20cones/images abgelegt, bzw. abzulegen. Die Icons sollten eine Höhe von 32 Pixel und einen transparenten Hintergrund haben.
Ein Beispiel ist das folgende Icon:
![]()
topbar.html
<div id="top-tabs"> <a href="/dokuwiki" class="tab-home"> <img src="lib/tpl/20cones/images/icon-home.png"> </a> <div id="tab-menu"> <ul id="tab-main-menu"> <li><a href="?id=about">Über</a></li> <li><a href="?id=downloads">Downloads</a></li> <li><a href="?id=contribute">Contribute</a></li> <li><a href="?id=contact">Contact</a></li> <li><a href="?id=hilfe">Hilfe</a></li> </ul> </div> <ul id="tab-social"> <li> <a href="#"> <img src="lib/tpl/20cones/images/icon_rpi4_32.png"> </a> </li> </ul> </div>

style.ini vorgenommen:
sudo nano /mnt/ssd/www/html/dokuwiki/lib/tpl/20cones/style.ini
; site and sidebar widths __site_width__ = "1200px" ; @ini_site_width __sidebar_width__ = "220px" ; @ini_sidebar_width
Weitere Informationen
Zu lange Textdateien
Jede Seite im Dokuwiki wird in einer Textdatei gespeichert.
Wenn diese zu viele Zeilen hat, treten eigenartige Effekte wie abgeschnittener oder gelöschter Text in <code>-Bereichen auf.
Wo diese Grenze liegt ist auch in den diversen Foren nicht eruierbar.
Daher im Notfall die Seiten anders struktuieren.
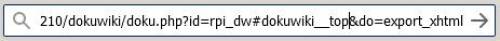
Einzelne Seite exportieren
Quelltext anzeigen
Am Ende des Links in der Eingabezeile &do=export_raw anhängen.
Vergessenes Passwort
Falls das Administrator-Passwort abhanden kommt, einen neuen User mit Administratorrechten in die /dokuwiki/conf/user.auth.php einfügen. In dieser Datei sind die User mit Rechten und Passwörtern in MD5 eingetragen.
sudo nano .../dokuwiki/conf/user.auth.php
…/dokuwiki muss das Dokuwikiverzeichnis sein. In dieser Datei nach der letzten Zeile den neuen User eintragen:
test:1a1dc91c907325c69271ddf0c944bc72:test:test@test.com:admin,user
Das sollte dann in etwa so aussehen:
- users.auth.php
# users.auth.php # <?php exit()?> # Don't modify the lines above # # Userfile # # Format: # # login:passwordhash:Real Name:email:groups,comma,seperated admin:$1$mreLgwU9$KW54/kHo48Sgt..KLJTFIo/:Anwender:user@webadresse.at:admin,user test:1a1dc91c907325c69271ddf0c944bc72:test:test@test.com:admin,user
Mit diesen Einstellungen kann man sich als User test mit dem Kennwort pass Anmelden und im Usermanager von Dokuwiki dem User admin ein neues Kennwort vergeben. den User test im Usermanager wieder löschen.
Windows Links

Da es unter Windows mit Firefox nicht möglich ist, direkt auf verlinkte Dateien, in meinem Fall PDF-Dokumente, zuzugreifen, habe ich einen Workaround geschaffen.
 Auf dem RPi wurde beim Installieren ein WEB-Server mitinstalliert. Im Verzeichnis
Auf dem RPi wurde beim Installieren ein WEB-Server mitinstalliert. Im Verzeichnis /www/html/ wurde ein Ordner /pdf erstellt, und in diesen die benötigten Dokumente kopiert.
Der Aufruf erfolgt mit einem externen Link ![]() .
.
[[http://192.168.20.210\pdf\4002.pdf|Datenblatt HCF4002]]\\
In der Seitendarstellung wird der Link mit einer Weltkugel als externer Link gekennzeichnet
HCF4002 - Dual 4-input NOR gate Datenblatt HCF4002
und kann direkt angesprochen werden.
Icons als Links
Wenn gewünscht, kann ein Link auch über ein Icon verfolgt werden, wobei es egal ist, ob interner oder externer Link. So ergibt die Zeile:
[[http://192.168.20.210/pdf/4000.pdf|{{:icons:go-redo.png?30|Datenblatt HCF4000}}]] Datenblatt HCF4000
die folgende Anzeige:
Da die Icons in der Workgroup icons gespeichert wurden, ist der Ort dieser Grafiken anzugeben :icons:
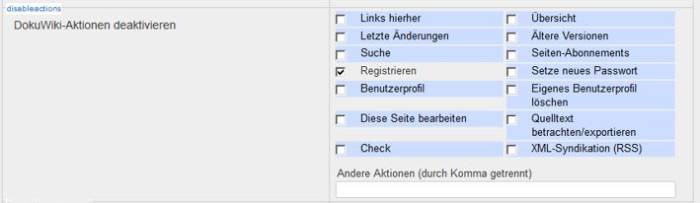
Anzeigen des Quelltextes abschalten
Falls die Anzeige des Quelltextes nicht erwünscht ist, kann das durch einen Konfigurationseintrag abgeschaltet werden. Im Admin-Bereich → Konfigurations-Manager → Authentifizierung eine Haken bei Quelltext betrachten/exportieren setzen.
Konfiguration sneaky_index
Wenn diese Option aktiviert ist, werden Namespaces, für die ein Benutzer keine Leseberechtigung besitzt, nicht im Namespace-Index (auch bekannt als Sitemap) angezeigt. Dies kann die Indexansicht beschränken, wenn tiefere Namespaces höhere Berechtigungen als die oben genannten haben (was normalerweise der Fall ist). Nicht zu empfehlen, außer für paranoide Menschen 
- Type: Boolean
- Default: 0
Siehe weiters:
Unterstützte Include-Hooks
Mit Include-Hooks können Sie der Vorlage zusätzliches HTML oder PHP hinzufügen, ohne die Vorlagendateien selbst zu ändern, sodass sie sicher sind, ein Update zu überstehen. Erstellen Sie einfach die entsprechende Datei entweder im Vorlagenverzeichnis lib/tpl/dokuwiki/ oder im conf/ Verzeichnis.
| Filename | Position der eingebetteten HTML-Datei |
|---|---|
| meta.html | Verwenden Sie diese Option im HTML-<Header>, um zusätzliche Stile oder Metaheader hinzuzufügen |
| sidebarheader.html | Oben in der Sidebar (falls vorhanden) |
| sidebarfooter.html | Unten in der Sidebar (falls vorhanden) |
| pageheader.html | Oben im Inhaltsfeld über dem eigentlichen Inhalt |
| pagefooter.html | Unten im Inhaltsfeld unterhalb des eigentlichen Inhalts |
| header.html | Oben auf der Seite über dem Logo und dem Wiki-Titel |
| footer.html | Ganz am Ende der Seite nach allen anderen Seiteninhalten |
Quellenverzeichnis
Folgende Seiten wurden zur Informationsbeschaffung verwendet:
Quellen:
https://www.dokuwiki.org/template:dokuwiki
https://www.dokuwiki.org/start?id=de:installer
https://www.dokuwiki.org/de:entities
https://www.dokuwiki.org/dokuwiki
https://forum.dokuwiki.org/
https://projects.raspberrypi.org/
http://techgeeks.de/
http://tango.freedesktop.org/